Show/hide Pen Stacks
If you want to edit the layout of some sections the first thing to do is identify that section in Rapidweaver's edit mode. All sections are marked with Pen stacks (free stack by Weavers Space).
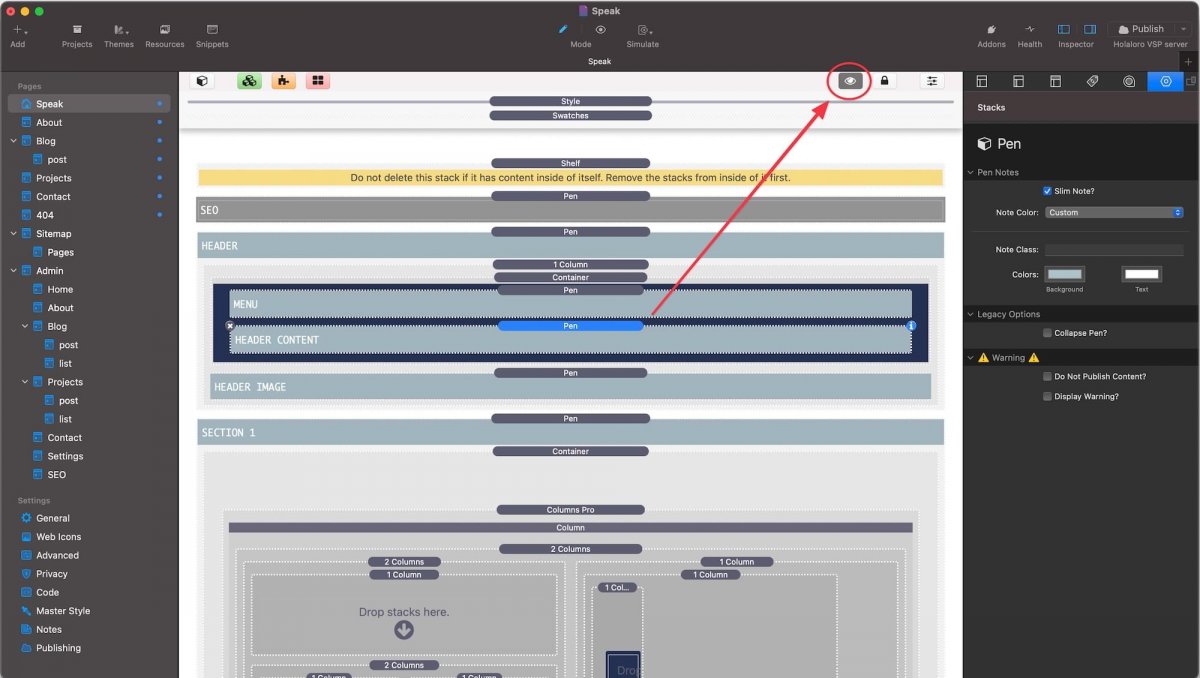
Most of the Pen stacks come collapsed to give you a better understanding of how the project is built. You can easily open them clicking on the Show/hide button on the top right of the stack panel, as shown in the following picture.

Edit the Site Style partial
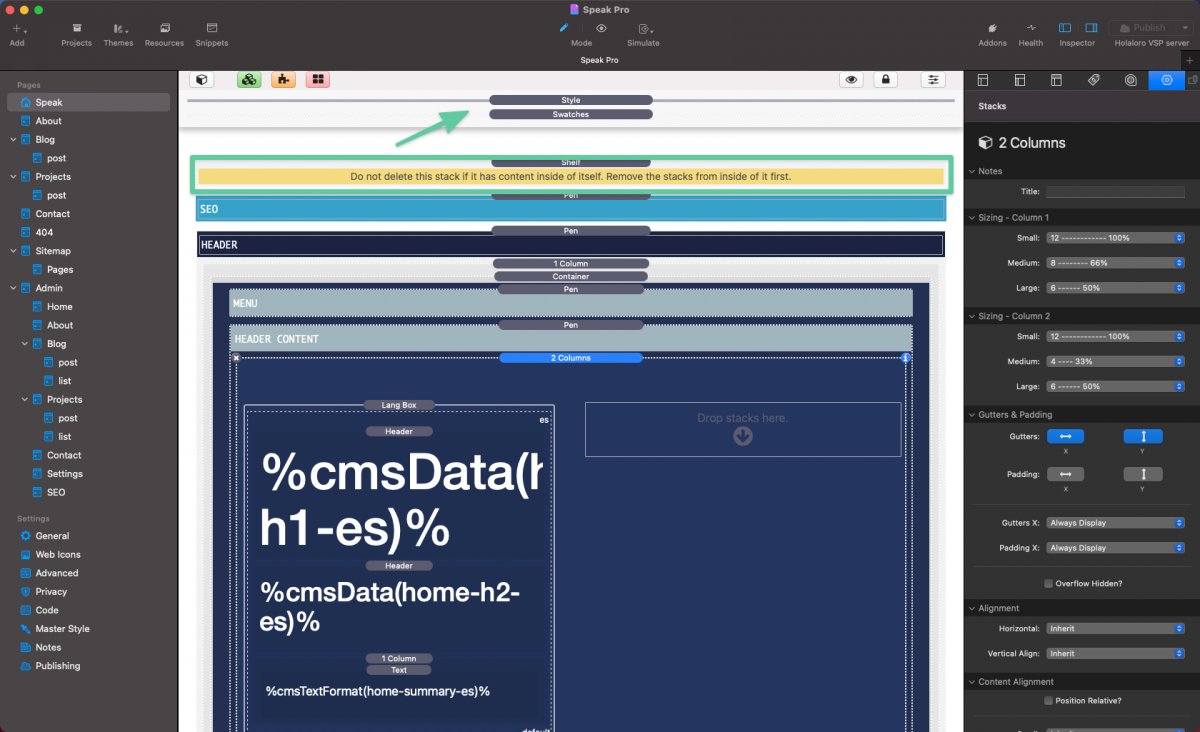
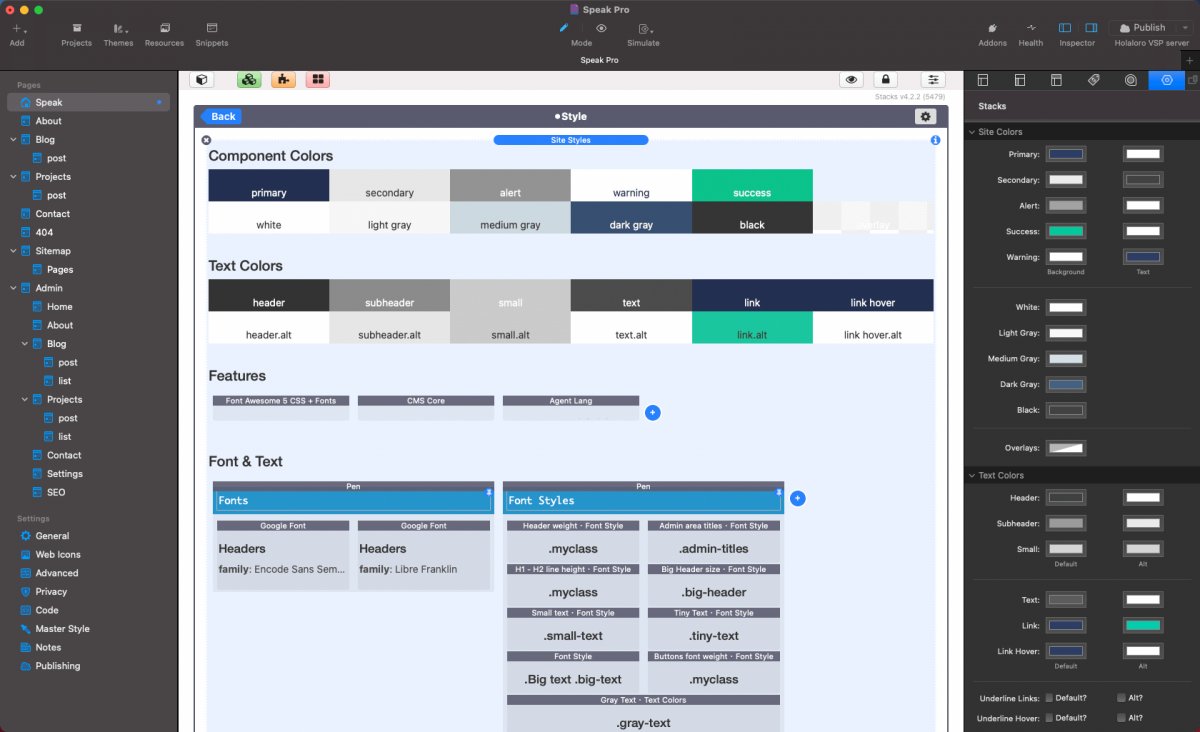
The Site Style Partial is where all the general styling settings that control the website are. It's located at the top of every page, stuck to the top of your edit mode with the Foundation 6 Shelf stack. Double click on it to open it.There you will find the color palette, the swatches to edit fonts and sizing, among with all the other swatches used in this project file.
Right below the Site Style Parcial you will find a hidden Staches stack that contain the page specific images. If you need additional images in your page that would be a good place where to store them.

Color palette
When editing the color palette try keeping its structure when adding your colors. With the default setup dark blue is the primary color while green is a strong accent contrast used for buttons, underlines and other elements site wide.
When you personalize the project file with your colors enter the strong accent color where the green is. The new color you entered will be applied site wide automatically. No extra effort is need!

Editing languages
The project file is set to have English as the primary language and Spanish as the secondary one. When changing the language combination you don't need to change the TCMS macros of the project file. Follow the tutorial to know all the setting you need to alter to have a different language combination.
Start editing the section
The majority of the edits can be done in the stack sidebar as you would do with any other stack. There are probably some swatches in use too, so you will need to check the custom classes box at the end of the sidebar. That is where you can see what swatches are applied to that specific stack.
Lets say you want to edit the size of the title in the header section. Click on that header and inspect what classes are applied to it.

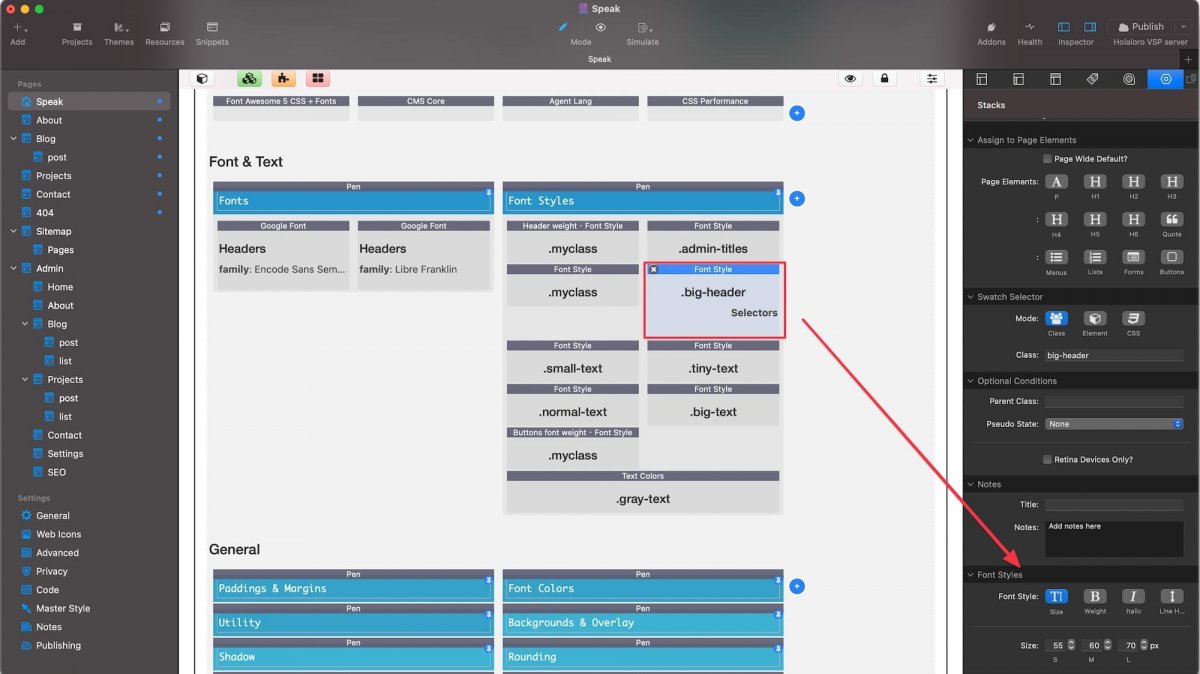
The classes or swatches applied are "big-header" and "mb:0". The last of the two is a Utility Class that give a bottom margin of 0 pixel to that header, the first one refers to a swatch that you will have to edit in order to change the size of the header.
Open the Site Style partial and look for the swatch named "big-header". Since all swatches are intuitively ordered you will have no problem locating the swatches you are looking for. Once you have found it you can edit it and the changes will automatically effect all headers with the "big-header" class.

Apply the same logic every section you want to edit.
Tips
Get familiar with utility classes. Picture Utility classes like a set of pre made swatches. You can find all of them in the Foundation 6 stack called "Classes". Drag and drop the Classes stack into your edit mode and you will see all the utility classes there and the explanations of what they are.